- About Us
- Services
Ready to start your dream project?
- Domain Expertise
- Case Study
- Blogs
- Careers
- Contact Us

To keep up with the dynamic market demands in this modern landscape, enterprises need to invest in efficient, scalable,e and robust solutions. When it comes to choosing the right front-end framework, they end up looking at two heavyweights- React and Angular which comes with its own set capabilities and strengths. The way developers craft dynamic, modern and user-friendly web applications has been redefined by these technologies. In short, business owners who are trying to select the most suitable option for themselves can feel entrapped in the complexities of both solutions.
The best way to resolve this issue is to understand what Angular is and what React is? Keeping that in mind, here in this blog, we will take a look at each of these technologies, try to understand each of them and compare them from different aspects.
An Overview: React Vs Angular
React is a JavaScript library while Angular is a frontend framework based on TypeScript. Both of them have their own set of strengths and weaknesses. React comes with a component-based architecture, virtual DOM, a good ecosystem of packages, and much more. Angular, on the other hand, comes with dependency injection, two-way data binding, and much more.
So, let’s start by understanding each one of the technologies before you make
What is React?
React is an open-source JavaScript library used to build UI components during front-end development. Developers can create complex and interactive UIs by leveraging its declarative views and component-based architecture. The library can be used to develop fast and scalable apps for businesses.
Key features of React are:
- JS advantage
- One-way data binding
- Declarative views
- Building blocks flexibility
- Virtual DOM
Benefits of React

- Comes with an intuitive user interface
- Offers code reusability
- Has view-oriented approach
- Faster development time
- Easy integration with third-party libraries
- Faster updates for both server-side and front-end support
- Offers high and efficient performance with React native library support
What is Angular?
Angular is a TypeScript-based development platform that comes with a component-based architecture. This application-design framework is used to develop scalable web apps. It comes with several features and libraries that help in boosting front-end development. It comes with a set of developer tools that helps seamlessly scale your small application to an enterprise-grade one.
Key features of Angular are:
- Angular CLI
- Dependency injection
- Two-way data binding
- Build-in libraries
- Virtual scrolling
Benefits of Angular

- Helps write clean code with dependency injection
- Build-in documentation available for Ajax, HTTP, and Observables
- Single routing option with data binding and interactive UIs
- Offers quick server-side rendering
- Let developers create reusable components
- Synchronizes data between the component and model view.
A Quick Comparison: React Vs Angular
| React | Angular | |
| Type | JavaScript-based library | Structural framework |
| Purpose | Build interactive UI components | Build dynamic web applications |
| Language | JavaScript | TypeScript |
| Developed/maintained by | ||
| Development approach | Uses JSX, XML-like syntax | HTML functionality extended |
| DOM | Virtual | Real |
| Performance | Higher performance | High performance |
| Data binding | One-way | Two-way |
| Dependency injection | Dependency injection is not fully enabled | Dependency injection is supported |
| Learning curve | Relatively less | Tough for beginners |
| Ideal use cases | Good for large and modern web apps that come with variable data. | Good for enterprise apps, SPAs, and PWAs. |
Detailed Comparison Of React Vs Angular
1. Components
React does not come with a fixed format to let developers write codes. It comes with a codebase that is readable and well-structured. The codes can be logically organized by using component trees.
Angular is based on MVC framework which is divided into components called Models, Views and Controllers. However, it comes with a complex and fixed app structure. Here codes can be divided into individual files which means codebases and templates can be reused across other projects.
2. UI Components
React comes with reusable UI components which are used by front-end developers to create dynamic user interfaces. Developers can go for UI configuration to build interactive web applications with the best user interface by using variable data.
Angular, on the other hand, builds UI components from scratch using the Angular Material UI library and thereby designs dynamic web applications.
3. Data Binding
React uses one-way data binding. So, once the model state is updated, the modifications are rendered in the interface model. The model state remains unchanged whenever the UI components are changed.
On the other hand, Angular uses two-way data binding. This means the model state changes whenever the interface element is changed.
4. DOM
React uses a virtual DOM while Angular comes with a real DOM. A user’s current browser view is represented graphically with a Document Object Model or DOM view controller.
React uses a virtual DOM while Angular comes with a real DOM. A user’s current browser view is represented graphically with a Document Object Model or DOM view controller.
5. Performance
When it comes to building high-performing apps, React does a better job than Angular. Angular applications have an easier codebase structure due to their digest cycle. This makes rendering fast while improving speed and performance on the server side.
Now in case of React, virtual DOM ensures speedier performance and faster rendering. As React does not require a complete HTML rewrite, updates are rendered faster and performance on client side gets improved.
6. Language
Angular makes use of TypeScript, where it is easy to navigate codes and typos can be identified easily. On the other hand, React writes applications using JavaScript (ES6+). Any language that compiles with JavaScript can be used for React which makes it a better option than Angular from a language perspective.
7. Tools
React comes with a lightweight ecosystem that helps developers to work on the specific needs of the project by choosing and configuring tools accordingly. It makes use of many code editing tools like Atom, Visual Studio, and Sublime Text. It makes use of the Next.js framework for server-side rendering Create React App to bootstrap a project. Different tools are used by developers to test the application developed using React.
Angular is considered the best option for developing larger projects as it offers an extensive ecosystem of tools which also includes Angular CLI. Different operations can be executed by developers using Angular JS tools. The Angular application can be tested using any tool like Protractor, Jasmine, or Karma.
8. Learning curve
Angular has a steeper learning curve as compared to React. It comes with a complicated component handling system which beginners can find time-consuming to learn. Again, an issue can be resolved in many ways as Google Angular IO framework provides many solutions.
React comes with a low learning curve and anyone with knowledge of JavaScript will be able to build an app on React. It provides beginners with enough resources to get started with the framework even after its frequent updates.
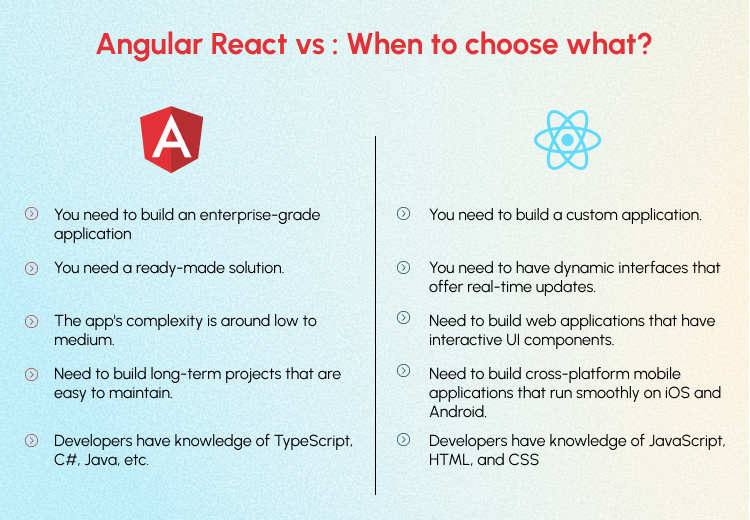
Angular vs React: When to choose what?
Now that you know about both front-end technologies better and have a detailed comparison of both technologies based on different parameters, it is time to understand when to choose what.

When to choose Angular?
- You need to build an enterprise-grade application.
- You need a ready-made solution.
- The app’s complexity is around low to medium.
- Need to build long-term projects that are easy to maintain.
- Developers have knowledge of TypeScript, C#, Java, etc.
When to choose React?
- You need to build a custom application.
- You need to have dynamic interfaces that offer real-time updates.
- Need to build web applications that have interactive UI components.
- Need to build cross-platform mobile applications that run smoothly on iOS and Android.
- Developers have knowledge of JavaScript, HTML, and CSS
Conclusion
When it comes to front-end technologies, both Angular and React are popular among the developer community. Both of them can be considered as the right solutions for developing modern-day applications. So, choose one that matches your project needs, required functionalities, skills of developers, and of course your budget.
At Shaligram Infotech, we have teams with varying expertise in React and Angular, capable of offering the required solution that meets your business needs. Whether you need to optimize your existing application or need to build one from scratch, we can help you with that. Get in touch with us to discuss your project ideas and know how we can help you meet your business goals.






